flutter 프로젝트 생성 및 iPhone에서 실행해보기(for Mac)
✅ vscode 실행
vscode를 실행하여 Flutter와 Dart plug-in을 설치합니다.
Flutter만 설치하면 Dart는 자동으로 설치됩니다.

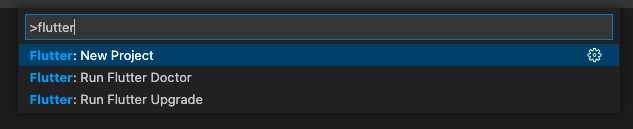
command + shift + p를 눌러서 flutter를 검색하여
Flutter: New Project를 클릭하여 project를 생성합니다.

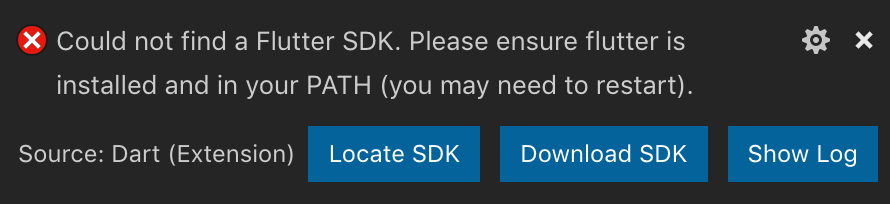
⛔️ 만약에 SDK가 없다고 나온다면
(Can't Find the PATH To the Flutter SDK)
Locate SDK를 선택하여
이전에 다운로드 받은 flutter 폴더를 선택하시면 됩니다.

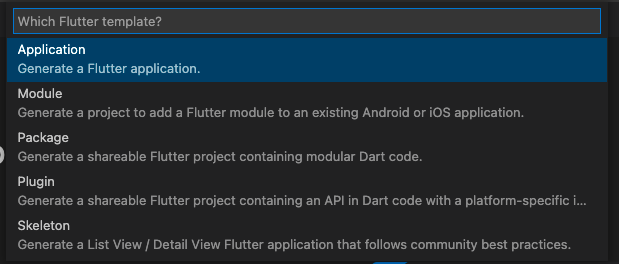
App을 만들꺼니 Application를 선택합니다.

프로젝트를 생성합니다.
저는 간단하게 나와있는 예시대로 flutter_application_1로 생성하였습니다.

짠! 끝입니다.
간단하게 flutter app을 생성하였습니다.
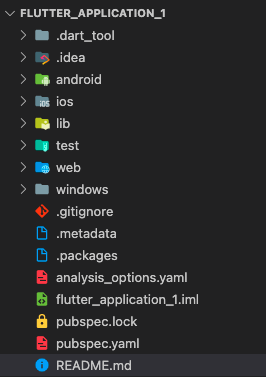
✅ flutter 디렉터리 구조

✅ main.dart
생성하면 기본적으로 main.dart가 생성됩니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}java
생성한 flutter을 봐야겠죠?
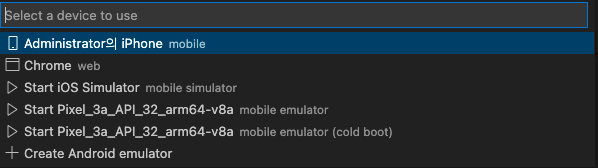
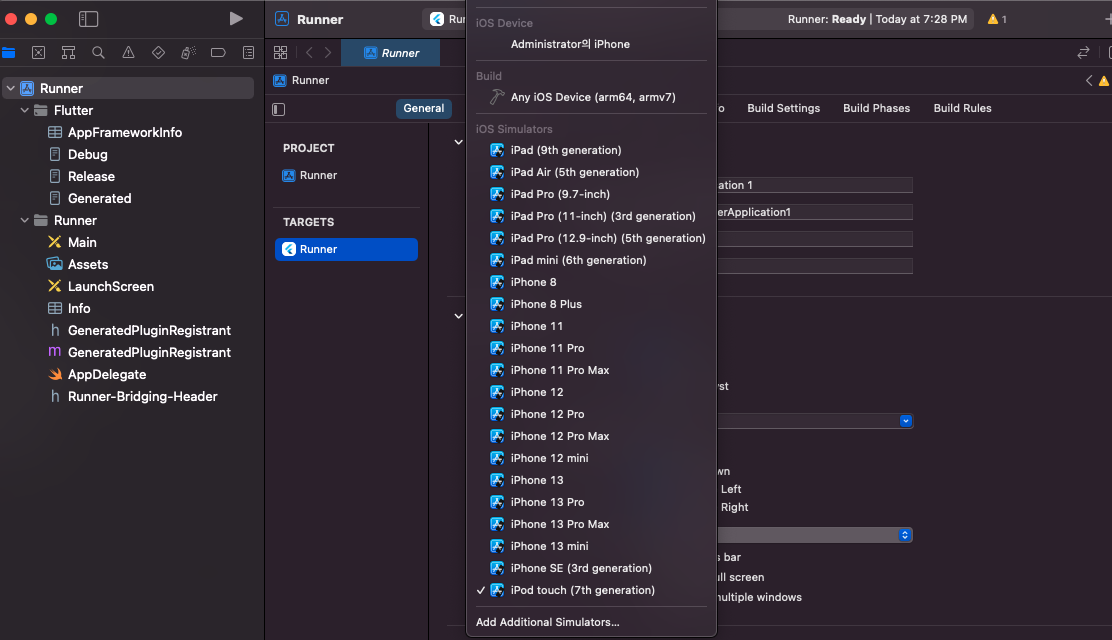
flutter select Device를 클릭하고
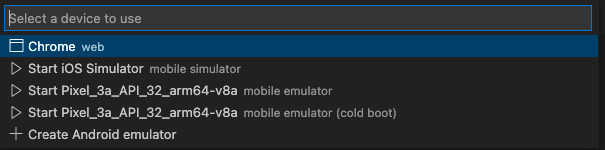
실행할 device를 선택합니다.

저는 iOS Simulator를 선택하겠습니다. ☺️

시뮬레이터를 실행하고 flutter를 실행해봅니다.
? flutter 실행
$flutter runjava

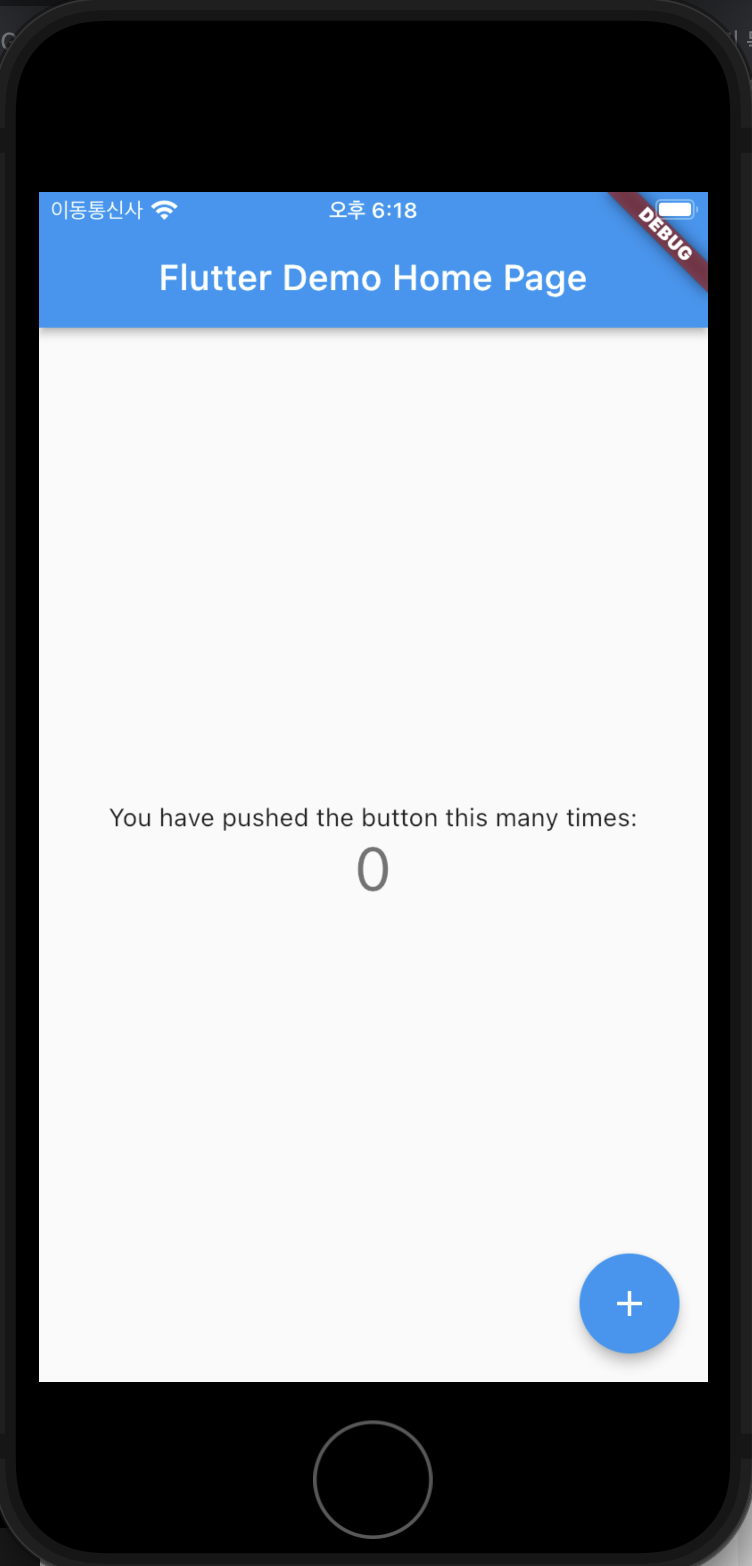
실행이 완료되면
시뮬레이터가 다음과 같이 보입니다.
?♂️ 기본적인 flutter app이고
우측 하단에 +를 클릭하면
숫자가 카운팅되어 증가하는 앱입니다.

Apple developer 계정 생성
✅ Apple Developer Account
developer.apple.com 사이트로 이동합니다.
상단 오른쪽에 Account를 클릭합니다.

기존 apple 아이디로 로그인합니다.
없다면 하단의 Apple ID를 생성합니다.

로그인이 완료되면 이중 인증을 위해 아이폰에 보이는
6가지 코드를 입력하여 이중 인증을 완료합니다.
로그인이 완료되면
브라우저 신뢰하기를
신뢰함으로 선택합니다.

개발자 계정 가입을 완료하였습니다. ?
하단의 Join the Apple Developer Program에 가입은
추후에 실제 배포전에 가입 후 결제를 진행하면 되고
여기서는 실기기에 flutter를 실행하는 것이기 때문에
계정만 가입하는 것만 하겠습니다.

이제 개발자 계정도 생성하였습니다.
실기기인 iPhone에서 실행하기
실기기인 iPhone과 연결하여 실제 기기에서 flutter 앱을 띄워 볼 건데요
우선 iPhone를 mac와 연결하여 신뢰할 수 있는 장치로 등록합니다.
✅ 실기기(iPhone)에서 실행
연결되면 아래처럼 XXX의 iPhone이라고 나타납니다.

✅ xcode에서 Team 등록하기
자! 이제 실행하면
딱! 하고 바로 될 것 같지만....
다음과 같은 error가 발생합니다. ?
════════════════════════════════════════════════════════════════════════════════
No valid code signing certificates were found
You can connect to your Apple Developer account by signing in with your Apple ID
in Xcode and create an iOS Development Certificate as well as a Provisioning
Profile for your project by:
1- Open the Flutter project's Xcode target with
open ios/Runner.xcworkspace
2- Select the 'Runner' project in the navigator then the 'Runner' target
in the project settings
3- Make sure a 'Development Team' is selected under Signing & Capabilities > Team.
You may need to:
- Log in with your Apple ID in Xcode first
- Ensure you have a valid unique Bundle ID
- Register your device with your Apple Developer Account
- Let Xcode automatically provision a profile for your app
4- Build or run your project again
5- Trust your newly created Development Certificate on your iOS device
via Settings > General > Device Management > [your new certificate] > Trust
For more information, please visit:
https://developer.apple.com/library/content/documentation/IDEs/Conceptual/
AppDistributionGuide/MaintainingCertificates/MaintainingCertificates.html
Or run on an iOS simulator without code signing
════════════════════════════════════════════════════════════════════════════════
Exception: No development certificates available to code sign app for device deploymentjava
친절하게 해결방법을 알려주고 있기 때문에
하나씩 나와있는 해결방법을 통해 해결해 보겠습니다. ?♂️
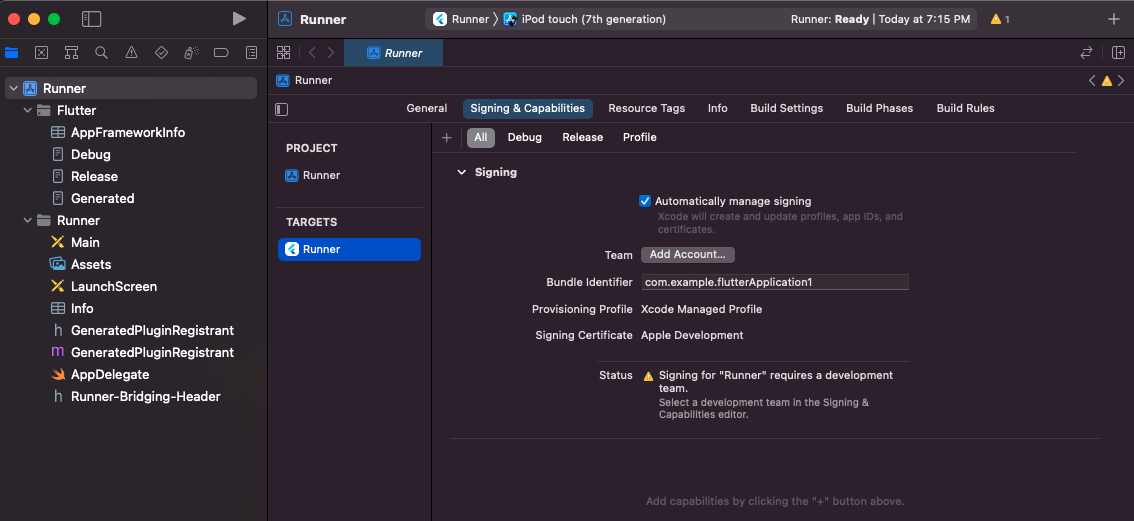
ios 폴더에서 우클릭하여 xcode를 실행합니다.

Runner > Signing & Capabilities > Team를 확인합니다.

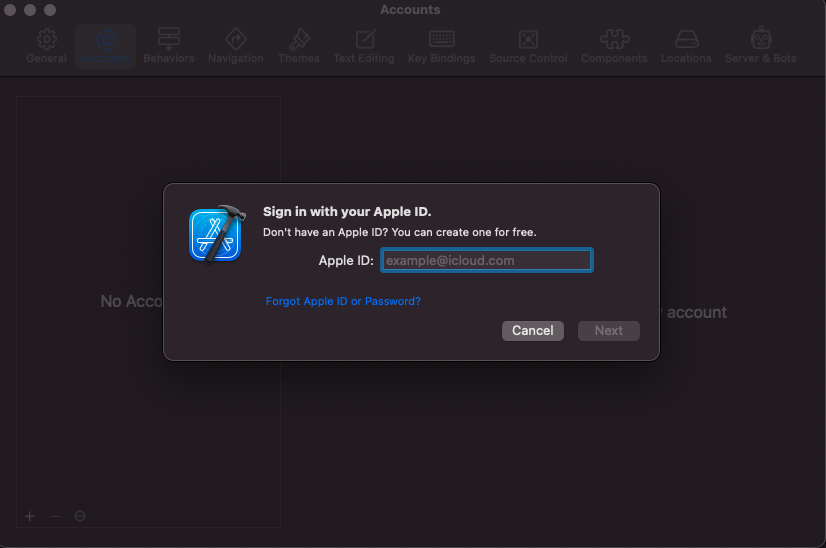
Team에서 Add Account를 선택하여
계정을 등록합니다. ?

Team에서 올바르게 계정이
등록된 것을 볼 수 있습니다.

✅ com.example 변경하기
다시 vscode에서
flutter를 실행하면
이번엔 다음과 같은 error가 발생합니다. ?
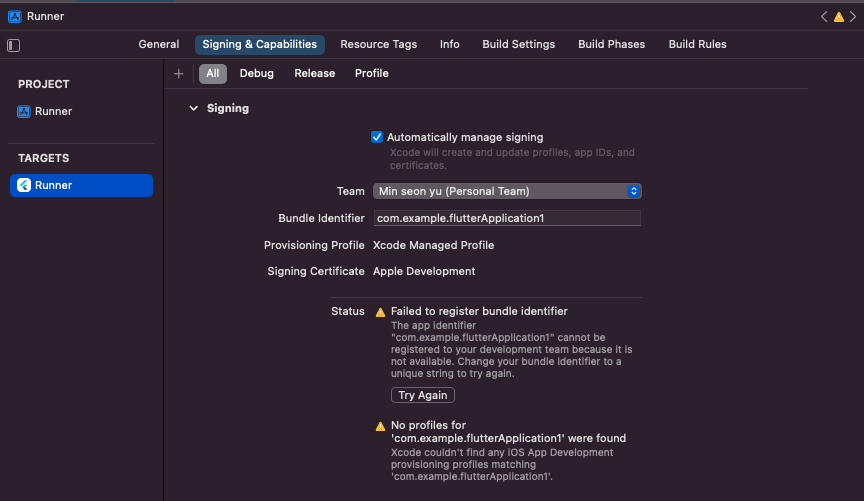
application identifier는 com.example 라는 기본 값을 사용할 수 없기 때문에
유니크한 식별 값을 입력이 필요합니다.
2022-03-17 19:21:59.376 xcodebuild[1815:5770701] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionSentinelHostApplications for extension Xcode.DebuggerFoundation.AppExtensionHosts.watchOS of plug-in com.apple.dt.IDEWatchSupportCore
2022-03-17 19:21:59.376 xcodebuild[1815:5770701] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionPointIdentifierToBundleIdentifier for extension Xcode.DebuggerFoundation.AppExtensionToBundleIdentifierMap.watchOS of plug-in com.apple.dt.IDEWatchSupportCore
** BUILD FAILED **
Xcode's output:
↳
Writing result bundle at path:
/var/folders/h6/6sxs7_tx6hl6tqc2m313q3880000gn/T/flutter_tools.D3AL8W/flutter_ios_build_temp_dir0xMqkk/temporary_xcresult_bundle
note: Using new build system
note: Planning
note: Build preparation complete
note: Building targets in dependency order
error: No profiles for 'com.example.flutterApplication1' were found: Xcode couldn't find any iOS App Development provisioning profiles matching 'com.example.flutterApplication1'. Automatic signing is disabled and unable to generate a profile. To enable automatic signing, pass -allowProvisioningUpdates to xcodebuild. (in target 'Runner' from project 'Runner')
Result bundle written to path:
/var/folders/h6/6sxs7_tx6hl6tqc2m313q3880000gn/T/flutter_tools.D3AL8W/flutter_ios_build_temp_dir0xMqkk/temporary_xcresult_bundle
Could not build the precompiled application for the device.
It appears that your application still contains the default signing identifier.
Try replacing 'com.example' with your signing id in Xcode:
open ios/Runner.xcworkspace
Error launching application on Administrator의 iPhone.
Exited (sigterm)java
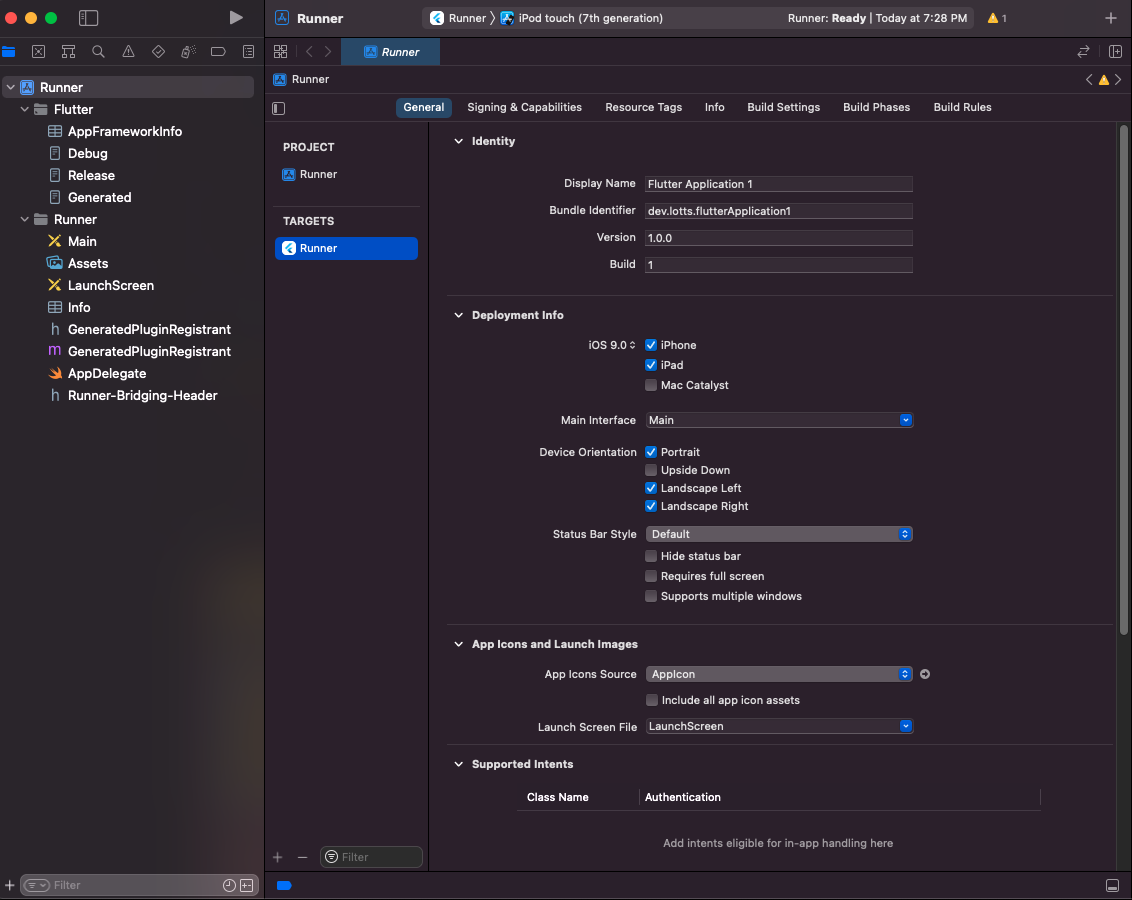
해당 값을 변경하는 곳은
xcode에서 Runner > General > Bundle Identifier를
변경해 줍니다.

참고로 위 화면에서
맨 상단의 왼쪽에
► (실행 버튼)을 통해서도 실행이 가능합니다.
실행할 Runner를 선택하고
vscode에서 말고
이번엔 xcode에서 실행을 해보겠습니다.

키체인이 필요하다는 창이 나오게 되는데
여기서의 암호는 MacBook의 암호를 입력해 주면 됩니다.
여러 번 나오게 되니 항상 허용으로 선택하고 진행하시면 됩니다.
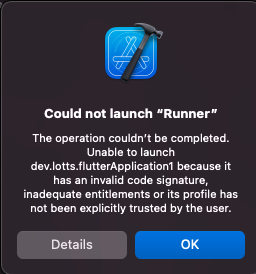
✅ 실기기에서 신뢰하는 사용자 등록
자 거의 마무리가 되어가고 있습니다. ?
다음 error는 신뢰할 수 없는 사용자로 나옵니다.

이제 실기기인 iPhone에서 설정이 필요합니다. ?
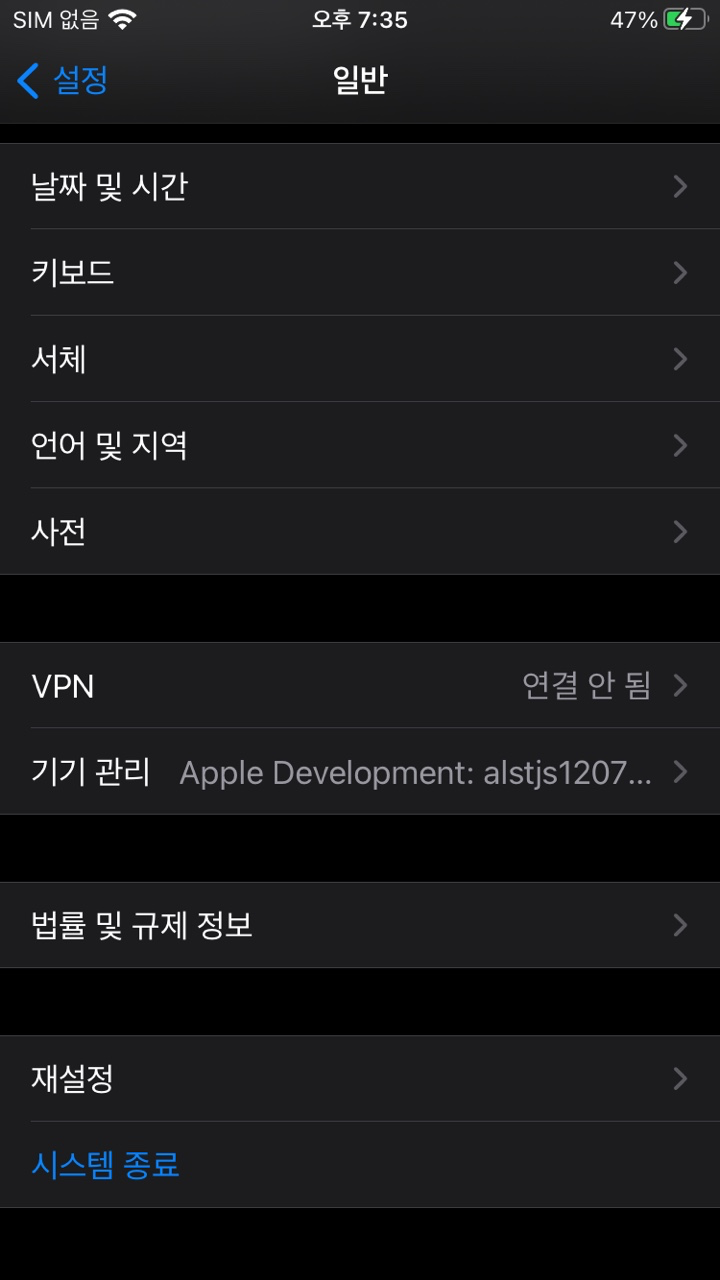
설정 > 일반 > 기기 관리를 보시면
요청한 정보를 보실 수 있습니다.
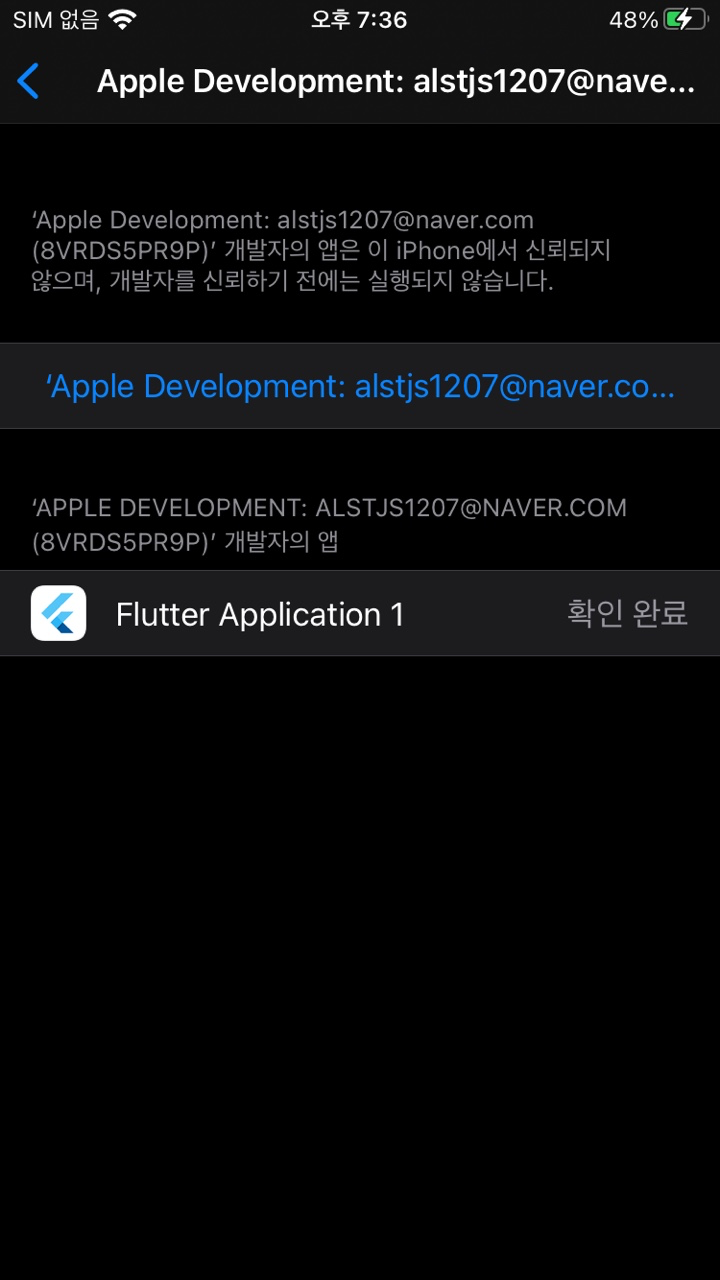
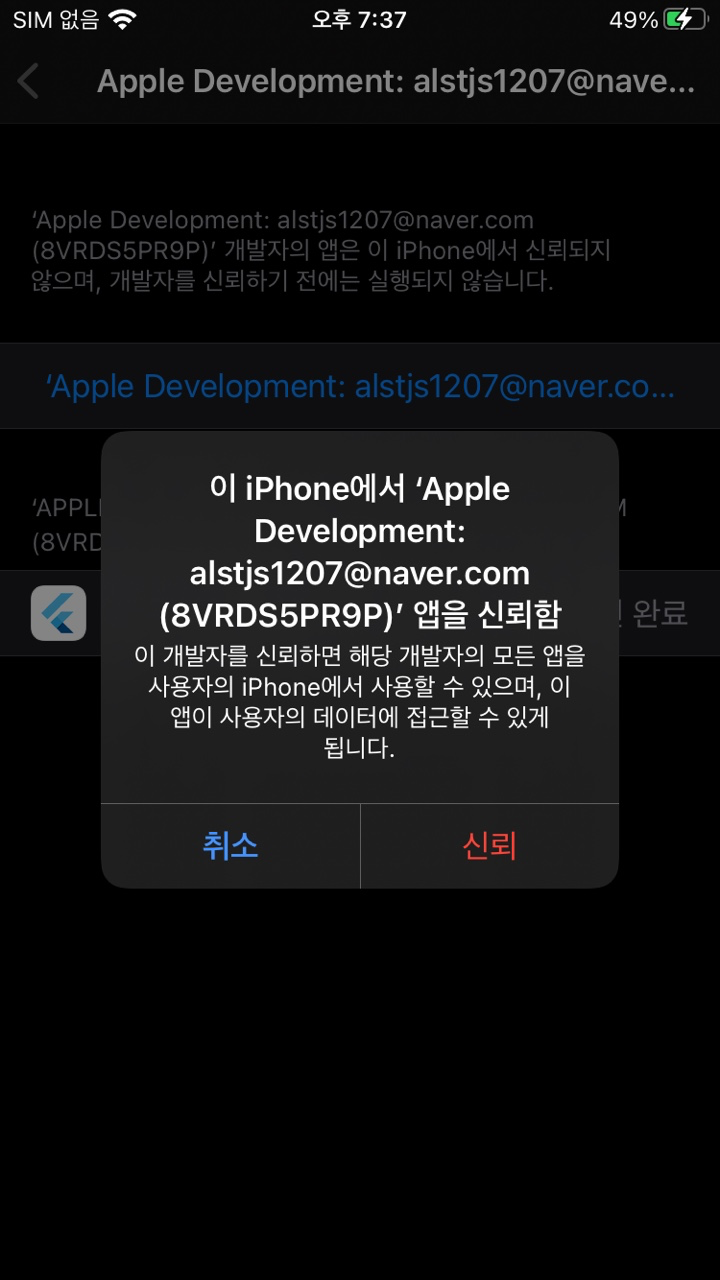
파란색 글씨가 되어있는 텍스트를 클릭하여 신뢰하도록 합니다.
요청한 개발자의 앱을 신뢰하도록 하였습니다.



다시 xcode에서 실행해 보겠습니다.
xcode나 vscode에서도 정상적으로 실행이 잘 됩니다. ?

Launching lib/main.dart on Administrator의 iPhone in debug mode...
lib/main.dart:1
Automatically signing iOS for device deployment using specified development team in Xcode project: CMXRH7HGA5
Xcode build done. 8.9s
Connecting to VM Service at ws://127.0.0.1:56874/ErW1WbHje9g=/wsjava
성공적으로 iPhone에서
flutter 앱을 실행하였습니다.