제이쿼리 - 모달 다이아로그 및 여러 알림창들
Insert title here





<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
h3 {
margin: 10px;
}
.box{
box-sizing: border-box;
width: 600px;
min-height: 50px;
margin: 20px auto;
}
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" type="text/css"/>
<style type="text/css">
.ui-state-default{
border: 1px solid #c5c5c5;
background: #f6f6f6;
font-weight: normal;
color: #454545;
}
.ui-state-active{
border: 1px solid #003eff;
background: #007fff;
font-weight: normal;
color: #ffffff;
}
/*
.ui-icon{
background-image: url(images/ui-icons_444444_256x240.png);
}
.ui-state-active .ui-icon{
background-image: url(images/ui-icons_ffffff_256x240.png);
}
*/
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.8.8/i18n/jquery.ui.datepicker-ko.js"></script>
<script type="text/javascript">
$(function(){
// $("#accordion").accordion();
// 처음에는 아무것도 활성화 되지 않게 함.
$("#accordion").accordion({active:false, collapsible:true});
});
</script>
</head>
<body>
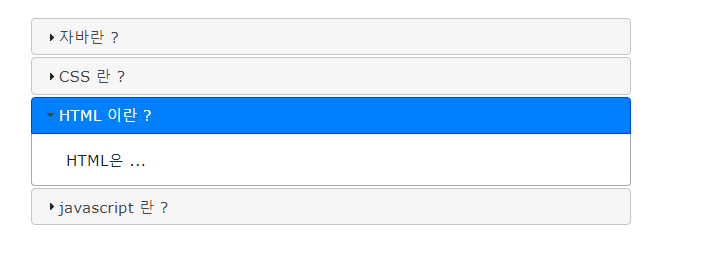
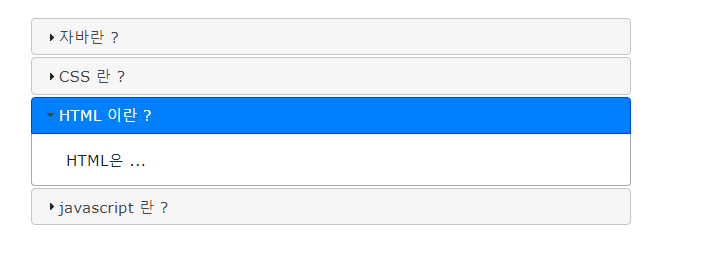
<h3>accordion 예제</h3>
<div class="box">
<div id="accordion">
<h3>자바란 ?</h3>
<div>
자바는 ...
</div>
<h3>CSS 란 ?</h3>
<div>
CSS 는 ...
</div>
<h3>HTML 이란 ?</h3>
<div>
HTML은 ...
</div>
<h3>javascript 란 ?</h3>
<div>
javascript는 ...
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
h3 {
margin: 10px;
}
.box{
box-sizing: border-box;
width: 600px;
min-height: 50px;
margin: 20px auto;
}
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" type="text/css"/>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.8.8/i18n/jquery.ui.datepicker-ko.js"></script>
<script type="text/javascript">
$(function(){
// $("#date1").datepicker(); // 미국식
$("#date1").datepicker({
showMonthAfterYear: true
});
});
$(function(){
$("#date2").datepicker({
showMonthAfterYear: true,
defaultDate: "2021-11-05",
// minDate: "2021-11-01", maxDate: "2021-11-10"
minDate:0, maxDate: "+5D"
});
});
$(function(){
$("#date3").datepicker({
showMonthAfterYear: true,
showOn: "button",
buttonImage: "calendar.gif",
buttonImageOnly: true,
monthNames: ["1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월"]
// , monthNamesShort: ["1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월"]
});
});
</script>
</head>
<body>
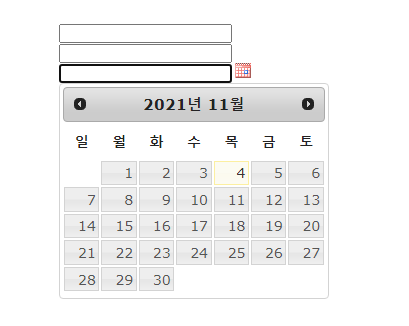
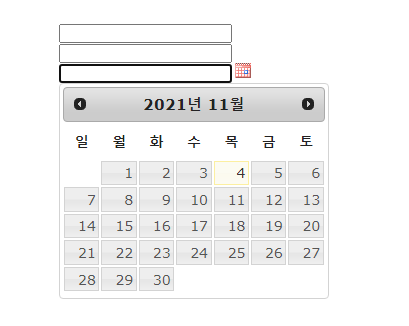
<h3>datepicker 예제</h3>
<div class="box">
<p><input type="text" readonly="readonly" id="date1"></p>
<p><input type="text" readonly="readonly" id="date2"></p>
<p><input type="text" style="margin-right: 3px;" readonly="readonly" id="date3"></p>
</div>
</body>
</html>
데이트피커의 경우 옵션을 주지 않으면 미국식으로 나오기 때문에
따로 옵션을 줘야한다.
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
.btn {
color:#333;
font-weight:500;
border:1px solid #ccc;
background-color:#fff;
text-align:center;
cursor:pointer;
padding:3px 10px 5px;
border-radius:4px;
}
.btn:active, .btn:focus, .btn:hover {
background-color:#e6e6e6;
border-color: #adadad;
color: #333;
}
.boxTF {
border:1px solid #999;
padding:4px 5px 5px;
border-radius:4px;
background-color:#fff;
}
h3 {
margin: 10px;
}
p {
margin-bottom: 5px;
}
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" type="text/css"/>
<style type="text/css">
/* 모달대화상자 */
.ui-widget-header { /* 타이틀바 */
background: none;
border: none;
border-bottom: 1px solid #ccc;
border-radius: 0;
}
.ui-dialog .ui-dialog-title {
padding-top: 5px; padding-bottom: 5px;
}
.ui-widget-content { /* 내용 */
/* border: none; */
border-color: #ccc;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.8.8/i18n/jquery.ui.datepicker-ko.js"></script>
<script type="text/javascript">
$(function(){
$(".btn1").click(function(){
$(".popup-dialog").dialog();
});
$(".btn2").click(function(){
$(".search-dialog").dialog({
title:"데이터 검색",
width:500,
height:500
});
});
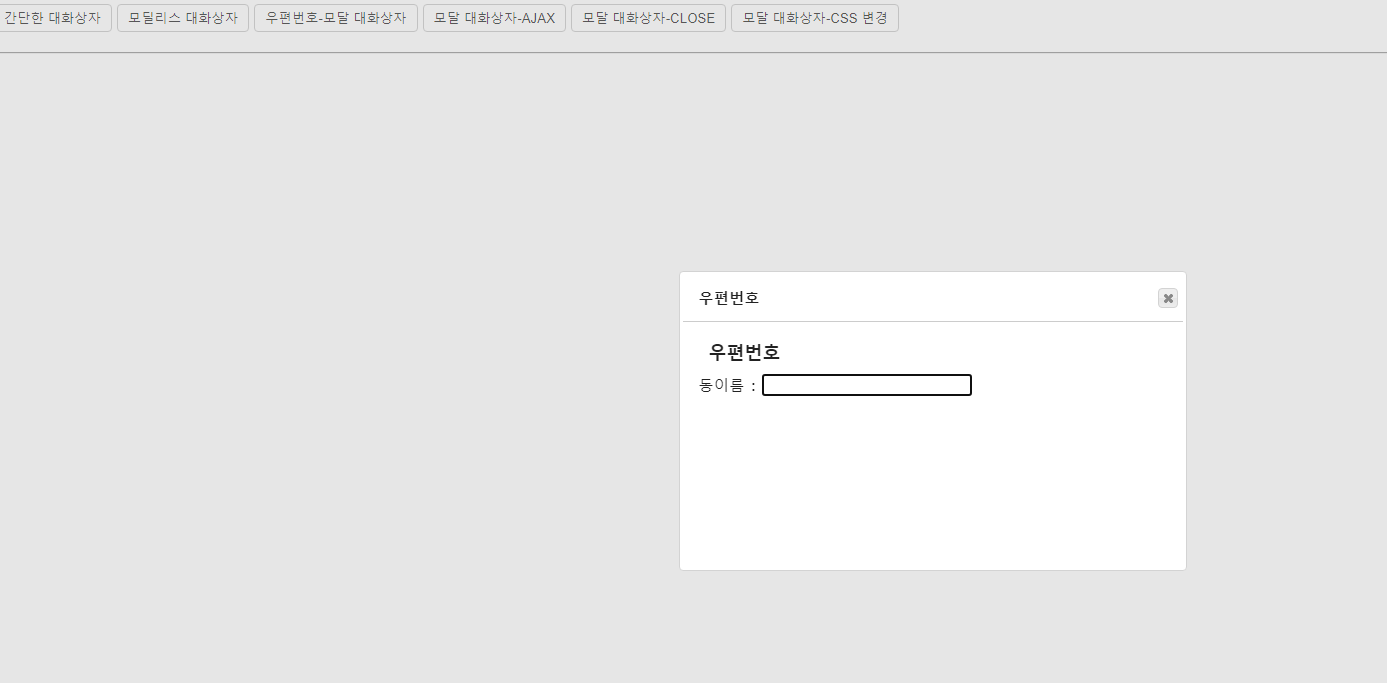
$(".btn3").click(function(){
$(".zip-dialog").dialog({
title:"우편번호",
modal:true,
width:500,
height:300
});
});
$(".btn4").click(function(){
$(".modal-dialog").dialog({
title:"대화상자",
modal:true,
open:function(){
$(this).load("dialogContent.jsp");
// $(this).load("${pageContext.request.contextPath}/bbs/list.do")
},
width:800,
height:500
});
});
});
$(function(){
$(".btn5").click(function(){
$(".modal-dialog2").dialog({
title:"예제",
width:500,
height:350,
modal:true
});
});
$(".dialog-close").click(function(){
$(".modal-dialog2").dialog("close");
});
});
$(function(){
$(".btn6").click(function(){
$(".modal-dialog3").dialog({
title:"예제",
width:500,
height:"auto",
modal:true,
open:function(){
$(this).parents(".ui-dialog:first").
find(".ui-dialog-titlebar").remove(); // 타이틀바 없애기
},
// show:"clip", hide:"clip",
show:"blind", hide:"explode",
buttons : {
"확인":function(){
alert("확인 버튼을 눌렀습니다.");
},
"취소":function(){
$(this).dialog("close");
}
}
});
});
});
</script>
</head>
<body>
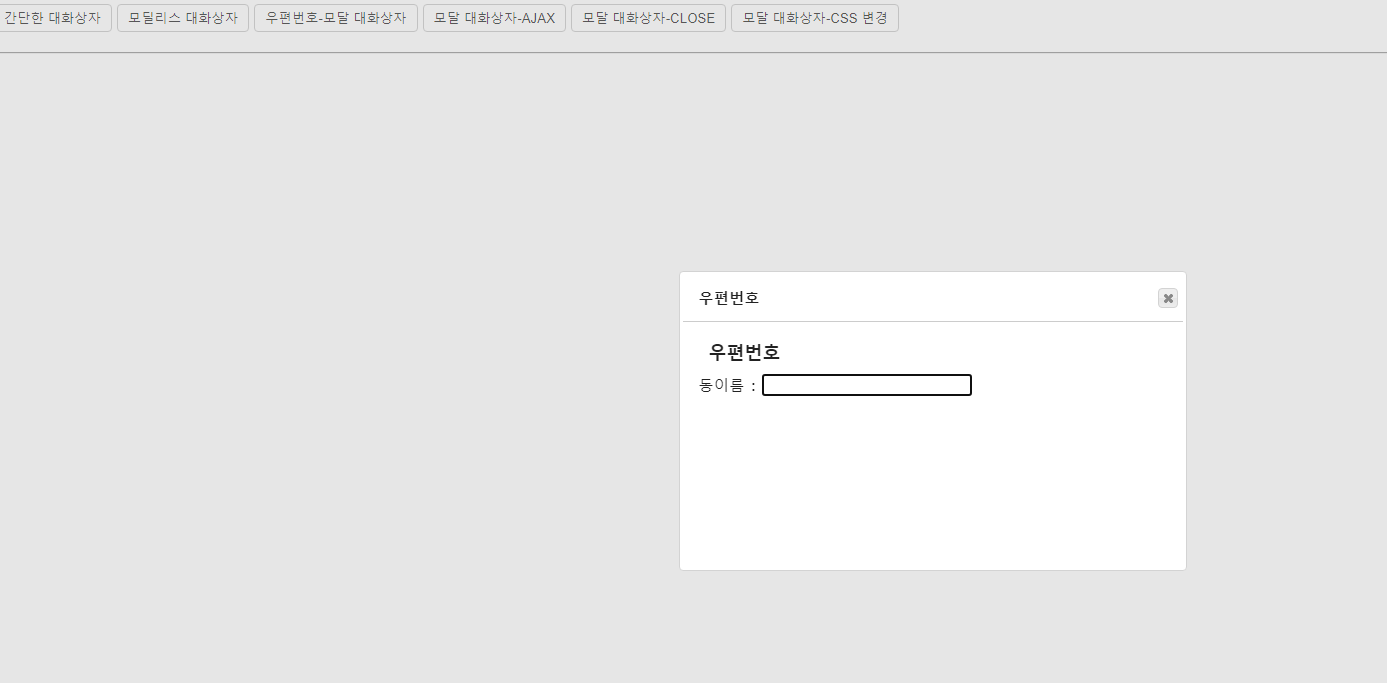
<h3>대화상자 예제</h3>
<div style="margin: 20px;">
<button type="button" class="btn btn1">간단한 대화상자</button>
<button type="button" class="btn btn2">모딜리스 대화상자</button>
<button type="button" class="btn btn3">우편번호-모달 대화상자</button>
<button type="button" class="btn btn4">모달 대화상자-AJAX</button>
<button type="button" class="btn btn5">모달 대화상자-CLOSE</button>
<button type="button" class="btn btn6">모달 대화상자-CSS 변경</button>
</div>
<hr>
<div class="popup-dialog" style="display: none;">
<h3>간단한 대화상자</h3>
<p>대화상자 입니다.</p>
</div>
<div class="search-dialog" style="display: none;">
<h3>검색</h3>
<p><input type="text"></p>
</div>
<div class="zip-dialog" style="display: none;">
<h3>우편번호</h3>
<p>동이름 : <input type="text"></p>
</div>
<div class="modal-dialog" style="display: none;"></div>
<div class="modal-dialog2" style="display: none;">
<h3>대화상자</h3>
<p><input type="text"></p>
<p>
<button type="button" class="btn">확인</button>
<button type="button" class="btn dialog-close">취소</button>
</p>
</div>
<div class="modal-dialog3" style="display: none;">
<h3>대화상자</h3>
<p>대화상자 입니다.</p>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
.btn {
color:#333;
font-weight:500;
border:1px solid #ccc;
background-color:#fff;
text-align:center;
cursor:pointer;
padding:3px 10px 5px;
border-radius:4px;
}
.btn:active, .btn:focus, .btn:hover {
background-color:#e6e6e6;
border-color: #adadad;
color: #333;
}
.boxTF {
border:1px solid #999;
padding:4px 5px 5px;
border-radius:4px;
background-color:#fff;
}
h3 {
margin: 10px;
}
.box{
box-sizing: border-box;
width: 600px;
min-height: 50px;
margin: 20px auto;
}
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" type="text/css"/>
<style type="text/css">
/* 대화상자 외부 스타일 */
.ui-widget-overlay {
background: none;
/*
background: #666666 url(images/ui-bg_diagonals-thick_20_666666_40x40.png) 50% 50% repeat;
opacity: .50;
filter:Alpha(Opacity=50);
*/
background: #CEFBC9;
}
/* 타이틀바 스타일*/
.ui-widget-header {
background: none;
/*background: #f6a828 url(images/ui-bg_gloss-wave_35_f6a828_500x100.png) 50% 50% repeat-x;*/
border: 1px solid #FF5E00;
background: #DAD9FF;
}
/* 대화상자 스타일*/
.ui-dialog {
border: 1px solid #FF5E00;
}
.ui-dialog .ui-dialog-title {
padding-top: 5px; padding-bottom: 5px;
}
/* 대화상자 내부 스타일 */
.ui-widget-content {
background: #F6F6F6;
/* background: #eeeeee url(images/ui-bg_highlight-soft_100_eeeeee_1x100.png) 50% top repeat-x;*/
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.8.8/i18n/jquery.ui.datepicker-ko.js"></script>
<script type="text/javascript">
$(function(){
$(".btnDialog").click(function(){
$(".modal-dialog").dialog({
title:"대화상자",
model:true,
width:500, height:500
});
});
});
</script>
</head>
<body>
<h3>대화상자 예제</h3>
<div style="margin: 20px;">
<button type="button" class="btn btnDialog">대화상자</button>
</div>
<hr>
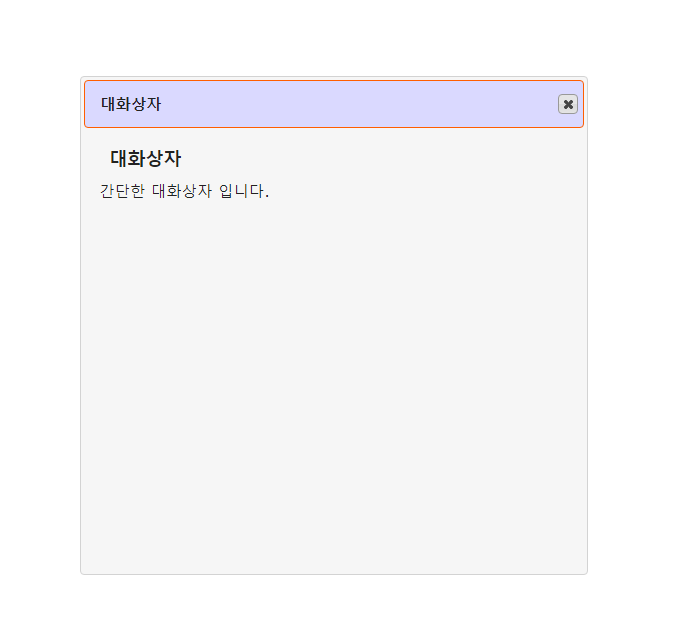
<div class="modal-dialog" style="display: none;">
<h3>대화상자</h3>
<p>간단한 대화상자 입니다.</p>
</div>
</body>
</html>
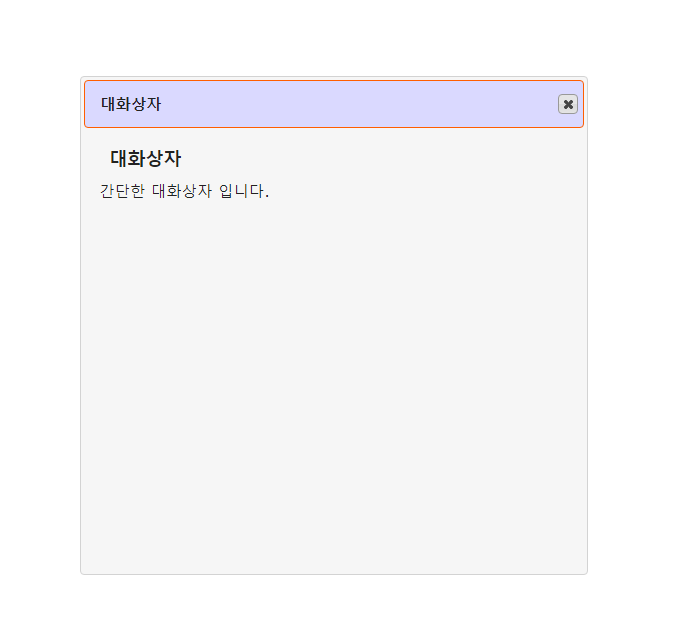
모달 다이어로그에 색상 부여 및 타이틀바 제거
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
*{
padding: 0; margin: 0;
}
body {
font-size:14px;
font-family:"맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {
color: #000;
text-decoration: none;
}
a:hover, a:active {
color: tomato;
text-decoration: underline;
}
.btn {
color:#333;
font-weight:500;
border:1px solid #ccc;
background-color:#fff;
text-align:center;
cursor:pointer;
padding:3px 10px 5px;
border-radius:4px;
}
.btn:active, .btn:focus, .btn:hover {
background-color:#e6e6e6;
border-color: #adadad;
color: #333;
}
.boxTF {
border:1px solid #999;
padding:4px 5px 5px;
border-radius:4px;
background-color:#fff;
}
h3 {
margin: 10px;
}
.box{
box-sizing: border-box;
width: 700px;
min-height: 70px;
margin: 20px auto;
}
</style>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" type="text/css"/>
<style type="text/css">
.ui-widget-header {
border: 1px solid #dddddd;
background: #e9e9e9;
color: #333;
font-weight: bold;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default {
border: 1px solid #c5c5c5;
background: #f6f6f6;
font-weight: normal;
color: #454545;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.8.8/i18n/jquery.ui.datepicker-ko.js"></script>
<script type="text/javascript">
$(function(){
$("#tab-container").tabs();
});
</script>
</head>
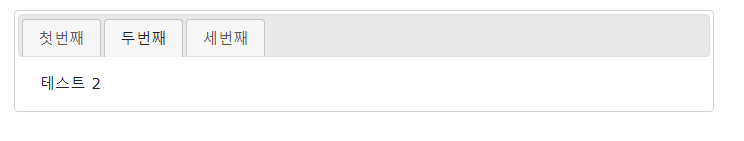
<body>
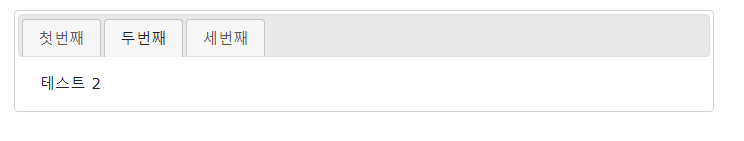
<div class="box" id="tab-container">
<ul>
<li><a href="#tabs-1"><span>첫번째</span></a></li>
<li><a href="#tabs-2"><span>두번째</span></a></li>
<li><a href="#tabs-3"><span>세번째</span></a></li>
</ul>
<div id="tabs-1">테스트 1</div>
<div id="tabs-2">테스트 2</div>
<div id="tabs-3">테스트 3</div>
</div>
</body>
</html>